iOS界面开发需要用Point乘以屏幕比例系数吗
现状
由于公司给 app 设计的效果图是基于 iPhone 6 的,效果图的宽度是 375 point。为了适应大小屏幕,我们专门封装了一个函数来获取一个适配的点。
inline CGFloat Point(void) |
所以在使用的时候,就会是效果图上里面的点乘以适配点。比如一张 140 x 140 图片距离屏幕左边 20 点。
UIImageView *imageView = [UIImageView new]; |
这样的话,在大屏幕里面,间距和图片大小都会比效果图更大,
在小屏幕里面,间距和图片大小都会比效果图更小,这样就可以适配小屏幕了。
虽然这样很好的适配小屏幕,但是会让大屏幕的间距看起来很大,总体看起来没有很好的利用空间。比如距离左边 20 点,在 7p 上就是 22.08,会多出 2.08 的点,这样就会距离左边更大了。
20 * Point() = 20 * 1.104 = 22.08 |
两种常用的计算方式
- 点乘以系数,既 n * Point(),这就是上面所说的方式。
- 就是直接使用点,这样的话就可以在不同的屏幕空间之间的间距就是一样的了,不会造成像方式一在大屏幕上的空洞感。但是缺点就是,如果在一行上所有的控件都是固定宽度并且超过最小屏幕的话,就不适用了,如果真有这种情况,那我觉得设计上就不对了,在设计上至少要让一行上某一个控件自适应。
优酷用的是什么方式呢?
优酷是怎么处理这个问题的呢?
我用 Reveal 捕获了优酷在 5s(越狱) 上的界面,然后在 7p(系统版本高了,越不了监狱) 做了截图。
然后用 ps 工具对 7p 上的截图做了尺寸获取,并与 5s 上的 reveal 界面进行对比。发现这两个机型下,九宫格图片距离屏幕左边都是 9 个点,九宫格图片之间的距离都是 3 个点,包括头像左右,上下,还有头像大小都是一样的。
iPhone 5s:

iPhone 7 Plus:

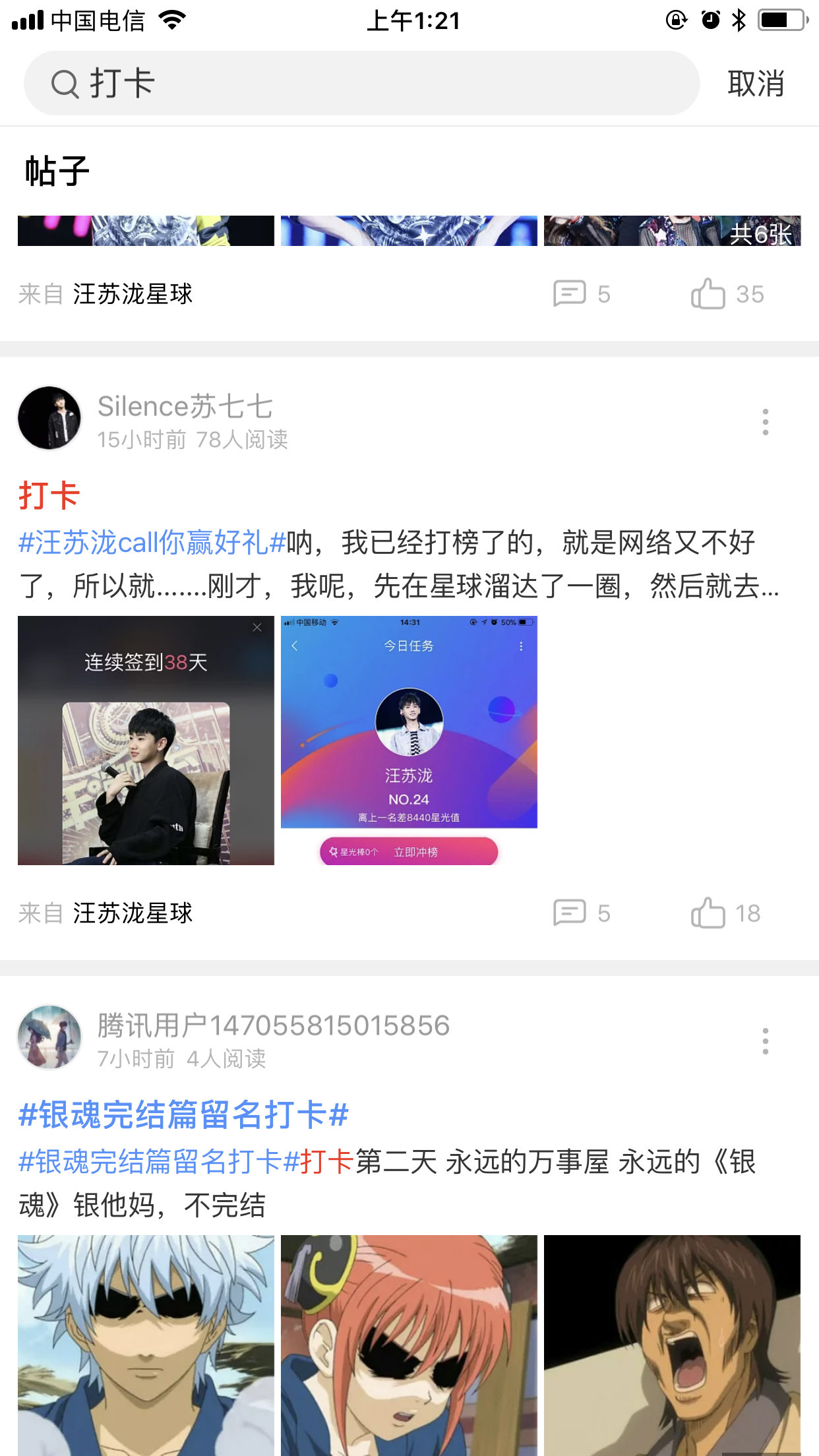
淘宝用的是什么方式呢?
淘宝是怎么处理这个问题的呢?
我用 Reveal 捕获了淘宝在 5s(越狱) 上的界面,然后在 7p(系统版本高了,越不了监狱) 做了截图。
淘宝对比的结果跟优酷一样的,在间距上都是用的点。图片的大小都是 140 点。图片上下的间距都是 6 点。
iPhone 5s:

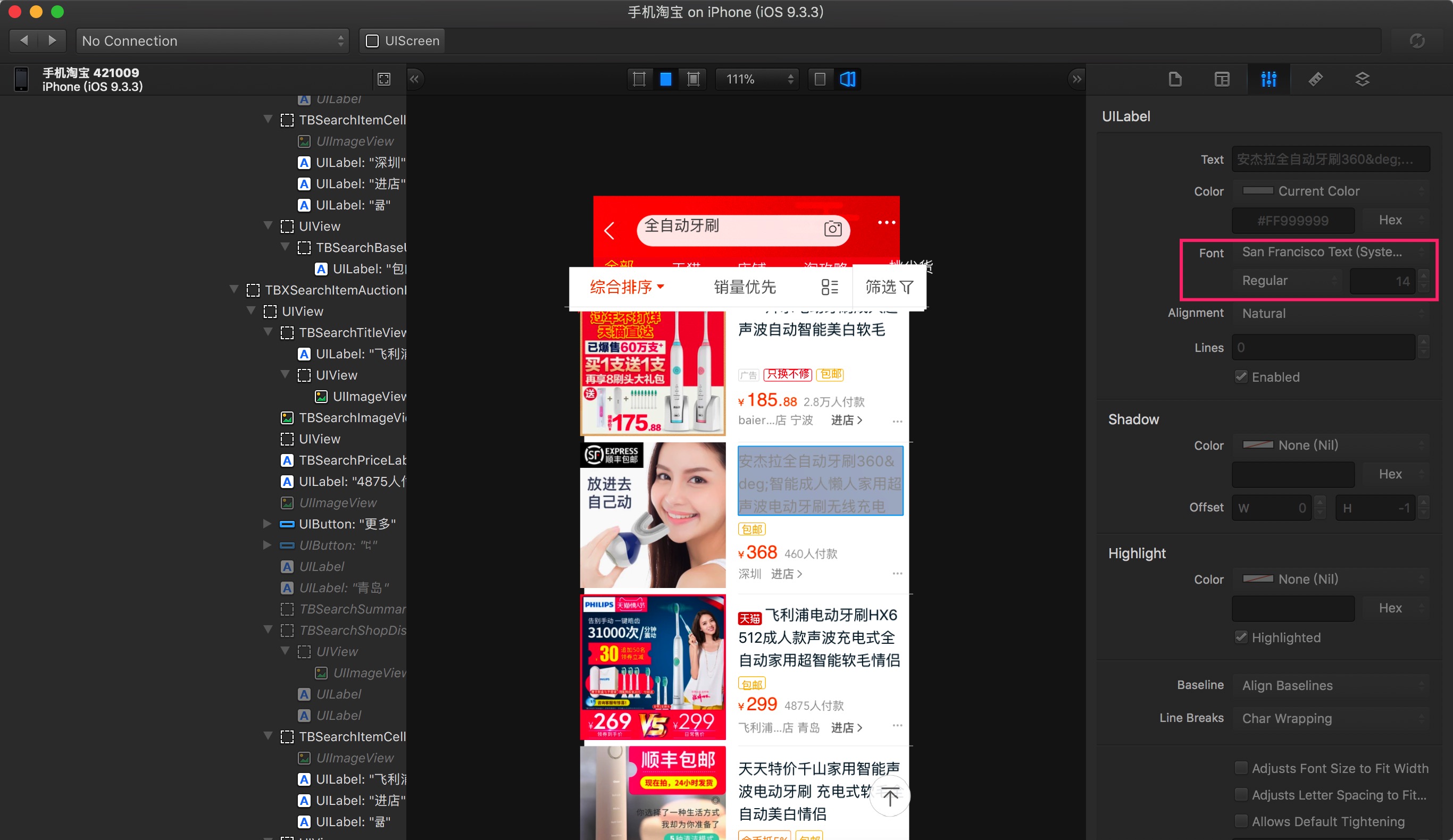
iPhone 7 Plus:

我来看看淘宝在 5s 上的字号与 7p 上字号是否一致。
iPhone 5s 上标题的字号是 14。

iPhone 7 Plus 上的字号也是 14,字号与 5s 上的是一样的。

总结
经过上面的对比,我们可以发现直接用点去布局,才是合理的,可以更好的利用屏幕空间,让大小屏幕在观感上有一致的体验。而且也会少了很多像素不对齐的情况。